72-volt Freedom
PART POWER, PART STYLE, AND ALL YOU
OVERVIEW
Cruise the neighborhood in style. The 72-volt Freedom® boasts a modern body, higher ground clearance, and the added power of E-Z-GO’s exclusive 72-volt AC powertrain. With enhanced sport-inspired handling and boosted energy efficiency, you can go farther than ever before. The 72-volt Freedom will get you to your happy place, and back again.
- <
- >
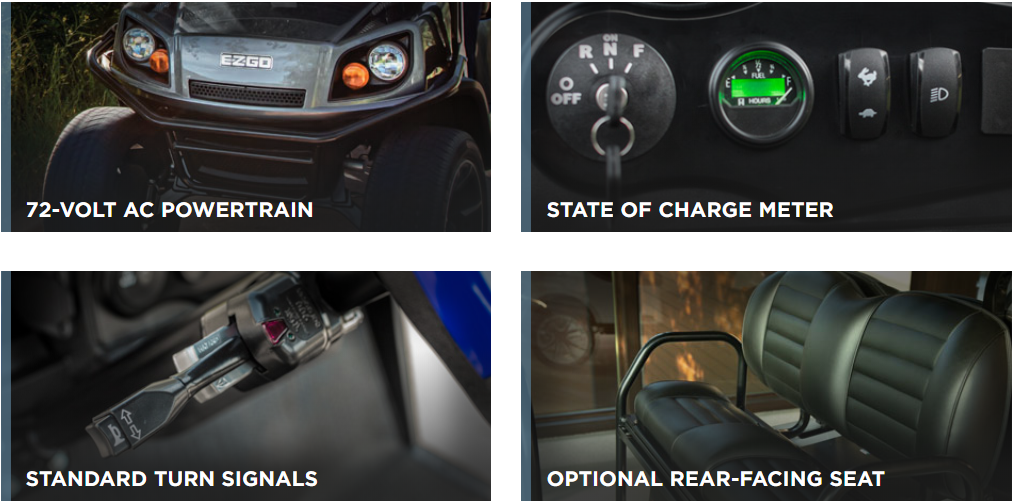
FEATURES

RESOURCES
SPECIFICATIONS
| 72-Volt Freedom | |
|---|---|
| Frame | Welded Steel with Powder-Coat Protection |
| Body & Finish | Injection Molded TPO |
| Available Colors | Almond, Black, Bright White, Electric Blue, Flame Red, Inferno Red, Metallic Charcoal, Platinum |
| 72-Volt Freedom | |
|---|---|
| Overall Length | 93.5 in. (237 cm) |
| Overall Width | 49.5 in. (126 cm) |
| Overall Height | 46.5 in. (118 cm) w/o roof, 70.0 in. (178 cm) w/roof |
| Wheel Base | 67 in. (170 cm) |
| Wheel Track | 35 in. (86 cm) Front/ 39 in. (99 cm) Rear |
| Ground Clearance | 5.75 in. (15 cm) |
| 72-Volt Freedom | |
|---|---|
| Power Source | 72 Volt DC |
| Horsepower (KW) | 22.4 HP (16.7 kW) |
| Electrical System | 72 Volt |
| Battery (Qty/Type) | Six, 12 Volt Deep Cycle |
| Battery Charger | 72 V, 1500 W |
| Key or Pedal Start | Pedal |
| Speed Controller | 350 Amp |
| Drive Train | Motor Shaft Direct Drive |
| Transaxle | Hardened Helical Gears |
| Gear Selection | Body Mounted FNR |
| Rear Axle Ratio | 17:1 |
| 72-Volt Freedom | |
|---|---|
| Seating Capacity | 2-Passenger |
| Weight w/o Batteries | 709 lbs. (322 kg) |
| Curb Weight | 1200 lbs. (545 kg) |
| Vehicle Load Capacity | 500 lbs. (226 kg) |
| Outside Clearance Circle | 19 ft. (5.8 m) |
| Speed | Eco Mode: 14.5 mph (23.3 kph); Freedom Mode: 19.5 mph (31.4 kph) |
| 72-Volt Freedom | |
|---|---|
| Steering | Self-Compensating Rack and Pinion |
| Suspension | Leaf Springs with Hydraulic Shock Absorbers |
| Service Brake | Rear Wheel Mechanical Self-Adjusting Drum |
| Parking Brake | Self-Compensating, Single Point Engagement |
| Tires | 205/65 10 LOADSTAR 4-Ply |





